11 نمونه طراحی خلاقانه منوی وب سایت که باید کپی کنید
رئیس بازاریابی در آزمایشگاه ناب است. تجربه او از آموزش عالی گرفته تا SMB ها و استارت آپ های فناوری را در بر می گیرد. وقتی دیجیتال مارکتینگ انجام نمیدهد، مطمئناً از نوعی سرگرمی عجیب لذت میبرد.
آیا به احتمال زیاد از میان یک طاق نما با نور خوب و زیبا عبور می کنید که اتاق تمیز آن سوی آن را نشان می دهد، یا دری مات و زنگ زده که شما را به این فکر می اندازد که آیا به یک مغازه دنج می روید یا یک کوچه پشتی طرح دار؟ پاسخ دادن به این سوال آسان است.
منوی وب سایت شما راه ورود به وب سایت شما است. نادیده گرفتن آن به نفع سایر عناصر وب سایت آسان است، اما به این فکر کنید: مهم نیست که اتاق پشت آن در زنگ زده و غیرجذاب چقدر زیبا باشد—مشتری شما نمی تواند با یک نگاه ببیند پشت آن چه چیزی وجود دارد. در نتیجه، بیشتر مردم تمایلی به راه رفتن ندارند.
مصرفکنندگان مدرن بهطور بدنامی بیصبر هستند و فقط چند لحظه قبل از اینکه به رقیب برسند، به وبسایت شما فرصت میدهند. یک ساختار ناوبری گیج کننده به سرعت مشتریان بالقوه شما را ناامید می کند - و هیچ کس آن را نمی خواهد!
سایت ساز مانابوم گزارش می دهد که ناوبری وب سایت تقریباً از هر عامل دیگری در طراحی وب سایت شما تأثیر بیشتری بر قابلیت استفاده و تجربه کاربر دارد. هرچه وب سایت شما قابل استفاده و استقبال بیشتری باشد، احتمال ماندن بازدیدکنندگان بیشتر است. و تنها بازدیدکنندگانی که تبدیل میشوند، کسانی هستند که به اطراف میمانند..
این پست به اصول طراحی منوی وب سایت می پردازد. ما چند نمونه خیره کننده از طراحی منوی وب سایت را به شما نشان می دهیم که می توانید برای الهام گرفتن از آنها استفاده کنید، سپس شش روش برتر طراحی منوی ناوبری وب سایت را پوشش خواهیم داد.
طراحی منوی سایت چیست؟
قبل از اینکه به نمونه هایی از طراحی های خیره کننده منوی وب سایت بپردازیم، اجازه دهید ابتدا به یک سوال اساسی پاسخ دهیم: طراحی منوی وب سایت چیست؟ منوی وب سایت شما شامل یک سری لینک است که به بازدید کننده اجازه می دهد تا به راحتی وب سایت شما را طی کند.
طراحی منوی ناوبری وب سایت شما شامل پیوندهایی است که انتخاب می کنید تا در پیمایش خود قرار دهید، نحوه ارائه آنها و نحوه سازماندهی و ساختاربندی آن پیوندها در منو.
در حالت ایدهآل، منوی وبسایت شما به بازدیدکنندگان سایت شما پنجرهای به بقیه محتوای وبسایت شما میدهد و به آنها اجازه میدهد به راحتی به صفحاتی که به دنبال آن هستند (و صفحاتی که به احتمال زیاد در آنها تبدیل میشوند) حرکت کنند.
چرا طراحی منوی ناوبری موثر وب سایت مهم است؟
طراحی منوی ناوبری وب سایت تفاوت بین جهش و تبدیل است.
آخرین باری را در نظر بگیرید که بدون هیچ گونه پیشنهادی به یک وب سایت رفتید. دلیل بازگشت شما به صفحه نتایج Google چه بود و پیوند دیگری را به جای صفحه ای که در ابتدا بازدید کرده بودید انتخاب کردید؟ برای اکثر مردم، به این دلیل است که نتوانستند آنچه را که در سایت اول به دنبالش بودند، بیابند.
یکی از دلایل اصلی برای نرخ پرش بالا در یک وب سایت، تجربه کاربری ضعیف است. همانطور که قبلاً اشاره کردیم: بازدیدکنندگان وب سایت به دلیل صبر و شکیبایی خود شناخته نمی شوند. اگر سایت شما نتواند به سرعت و به راحتی به سؤال آنها پاسخ دهد، سایت شما را به نفع سایتی ترک می کند که می تواند.
بیایید به چند نمونه از طراحی منوی وب سایت که کار می کنند نگاهی بیندازیم. در مورد اینکه چرا آنها موثر هستند و چه چیزی می توانید از این طرح ها در منوی ناوبری وب سایت خود اعمال کنید، بحث خواهیم کرد.
11 نمونه از طراحی خیره کننده منوی وب سایت
-
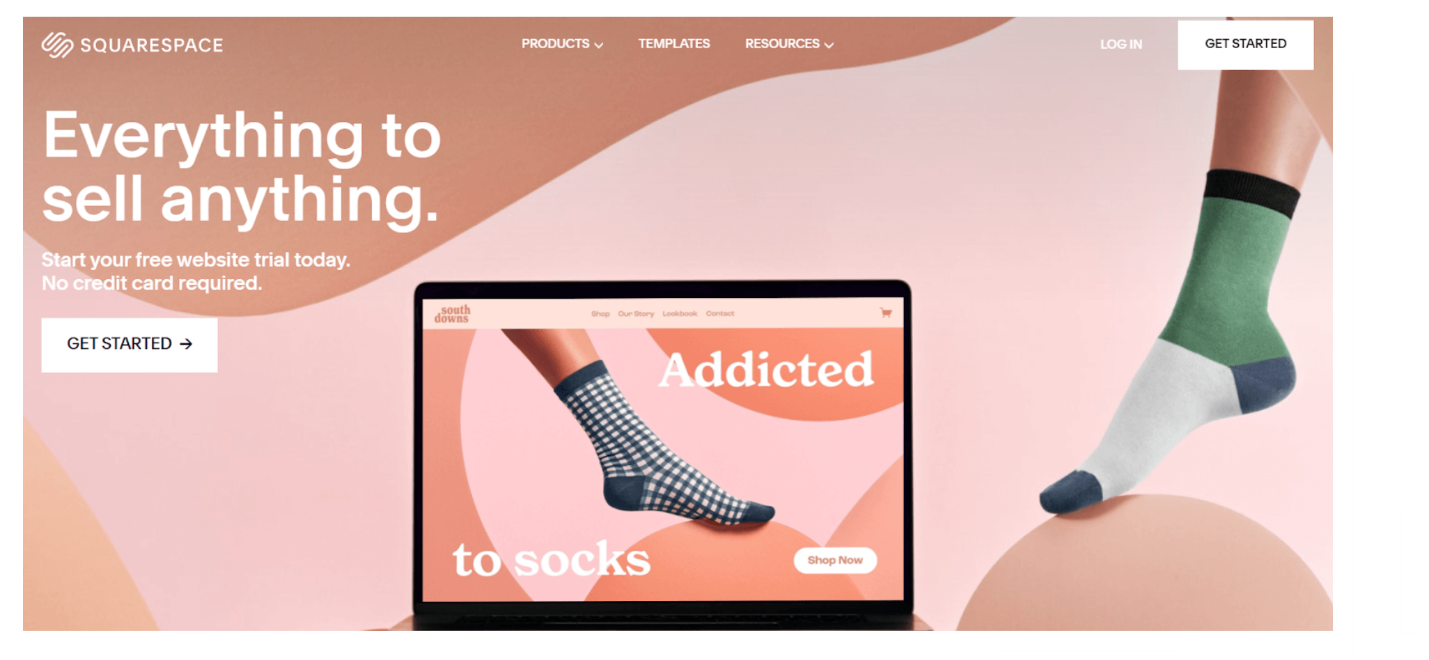
فضای مربع

یک نوار منو تمیز و ساده در بالای صفحه ارائه می دهد. با پیمایش بر روی این منو، به اطلاعات خاص تری مربوط به گزینه منویی که در آن پوشش داده اید دسترسی پیدا می کنید: طراحی منوی Squarespace موثر است زیرا اگر به بازدیدکنندگانی که برای اولین بار می آیند، امکان دسترسی به اطلاعات زیادی بدون شلوغ کردن نوار ناوبری اولیه با تعداد زیادی گزینه. اگر برند شما محصول پیچیده ای دارد یا به طیف گسترده ای از مشتریان با اهداف مختلف خدمات ارائه می دهد، این سبک منوی دوتایی ممکن است برای برند شما در نظر گرفته شود.
-
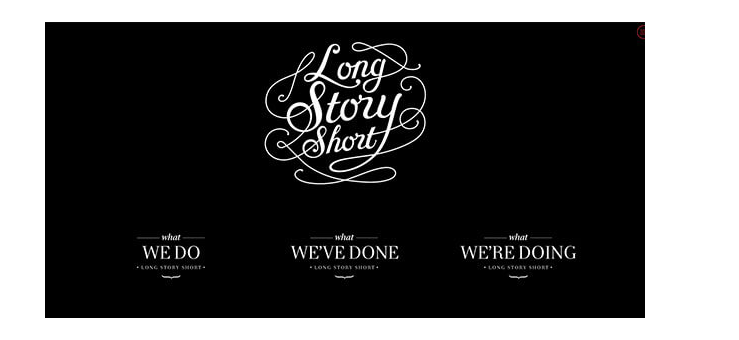
LONG STORY SHORT DESIGNLong Storyshort

تا حد زیادی غیر معمول ترین منوی وب سایت در این لیست، Long Short Story می تواند بسیاری از قراردادهای طراحی منوی کاربرپسند را بشکند و همچنان یک وب سایت فوق العاده آسان برای پیمایش داشته باشد. هر گزینه روی صفحه ای کلیک می کند که اطلاعات اضافی و گزینه های منو را ارائه می دهد و دوباره بدون شلوغ شدن صفحه اولیه، گزینه های زیادی برای پیمایش به بازدید کننده می دهد.
چرا کار می کند: منوی ساده و سه موردی در پایین صفحه کار می کند زیرا سایت برند بسیار بصری و سنگین است. صفحه در حرکت دائمی است و با یک گرافیک بارگیری شروع می شود که به نظر می رسد نام تجاری را در سراسر صفحه خط می کشد. اطلاعات تماس پس از پیمایش در دسترس است، و قابلیت مرتبسازی و جستجو در صفحات داخلی سایت نشان داده میشود که به بازدیدکنندگان گزینههای ناوبری زیادی را بدون غلبه بر آنها میدهد.
-
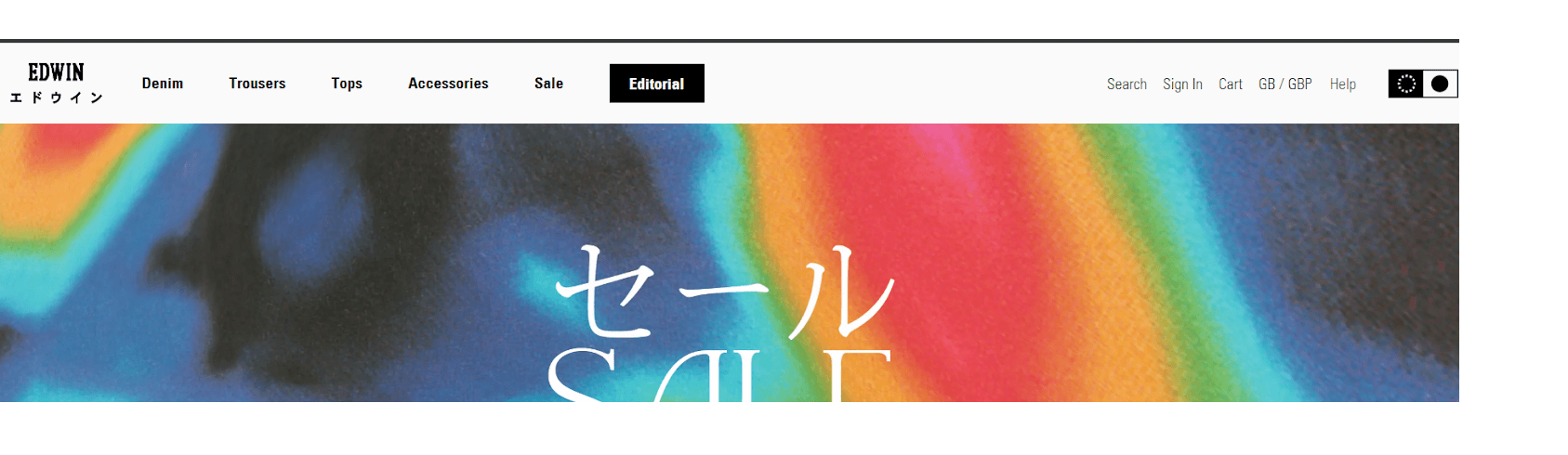
EDWIN EUROPEedwineurope

وب سایت برند جین دارای یک نوار ناوبری در بالای صفحه است که برای کاربر راحت است زیرا به آنها اجازه می دهد تمام موارد را مشاهده کنند. پیشنهادات عمده وب سایت شما بلافاصله پس از ورود به سایت شما. در مورد Edwin Europe، آیتم های منو منوهای کشویی اضافی با گزینه های خاص تر تولید می کنند.
چرا کار می کند: این منوی محجوب برای ادوین اروپا به خوبی کار می کند، زیرا مانند بسیاری از برندهای لباس، این سایت بسیاری از املاک و مستغلات صفحه اصلی خود را به تصاویر محصولات آنها اختصاص می دهد. اگر سایت شما یک محصول بصری مانند لباس، آثار هنری یا هر چیز دیگری را می فروشد که خریداران ابتدا با چشمان خود خرید می کنند، ممکن است بخواهید این گزینه را بررسی کنید.
-
اکثراً جدی عمدتاً جدی
بیشتر Serious از منوی نوار کناری استفاده می کند که با نماد کلاسیک "همبرگر" در سمت راست صفحه قابل دسترسی است. با انتخاب این منو بقیه صفحه کم نور می شود و یک منوی ساده با پیوندهای اضافی ظاهر می شود:
چرا کار می کند: این سبک برای manaboom.ir کار می کند زیرا به آن ها فضایی می دهد تا داستان کارهایی را که کسب و کارشان می تواند برای مشتریان انجام دهد بدون وقفه در مسیریابی بیان کنند – اساساً به آنها اجازه می دهد قبل از اینکه بازدید کننده عمیق تر در سایت فرو برود، قفسه های خود را معرفی کنند. علاوه بر این، منوهای نوار کناری یک انتخاب عالی برای وبسایتهای بهینهسازی شده برای موبایل هستند، زیرا به خوبی مقیاسپذیر هستند و در هر دستگاهی، از رایانههای رومیزی با اندازه کامل گرفته تا تلفنهای هوشمند، به خوبی قابل استفاده هستند.
-
سام گدارد
صفحه سام گدارد مثال جالبی است زیرا در واقع کل صفحه یک منو است. حقیقتاً، منوی پیمایش فقط سه گزینه دارد: «کار میکند»، «درباره» و «بیایید همکاری کنیم». با این حال، صفحه اصلی به صورت پیشفرض روی صفحه «کار میکند»، بهطور خودکار فهرست کاملی از آثار موجود را برای انتخاب نمایش میدهد.
چرا کار می کند: این منوی سایت کار می کند زیرا پایگاه مشتریانی که به این وب سایت می آیند به دنبال بررسی کار این توسعه دهنده هستند تا ببینند آیا ممکن است بخواهند همکاری کنند یا خیر. این وبسایت بهجای شکستخوردن، اثبات و نمونههای کار را در جلو و مرکز قرار میدهد و به بازدیدکنندگان وبسایت این امکان را میدهد تا بزرگترین داستانهای موفقیت خود را به راحتی مرور کنند.
-
لوله
Pipe یک رویکرد نسبتاً سنتی برای پیمایش منو دارد. نوار منوی آنها شیک و تمیز است، لینکهای برتر خود را ارائه میدهد و با دور زدن آن به رنگ سفید، پیشنهاد خود را برای «شروع به کار» برجسته میکند. این گزینه آن را در صفحه سیاه در غیر این صورت متمایز می کند.
چرا کار می کند: این بسیار خوب کار می کند زیرا منوی ساده و سرراست در ابتدا منوی مخفی را ارائه می دهد تا اولین برداشت فوق العاده تمیز سایت را افزایش دهد. اگر بازدیدکنندگان وب سایت شما به دنبال یک وب سایت بی معنی با طراحی تمیز و بدون ادویه هستند، ممکن است این گزینه برای شما باشد.
-
SercoPointWeb
سایت manaboom در ابتدا ظاهراً منویی در قالب سایت خود ندارد. در عوض، به سادگی یک برداشت مدرن از نماد همبرگر در گوشه سمت راست بالا وجود دارد. پس از انتخاب، منو روی کل صفحه تا می شود و یک منوی دو ستونی ارائه می دهد.
چرا کار میکند: این طراحی به این دلیل کار میکند که به صفحه اولیه اجازه میدهد تمیز و ساده باشد، در حالی که بازدیدکنندگان همچنان به مهمترین لینکهایشان دسترسی دارند. منوی کلاسیک آنها در سمت چپ صفحه منوی جدید قرار دارد، در حالی که جدیدترین پست های وبلاگ آنها در سمت راست قرار دارد. اگر به دنبال جذب ترافیک بیشتر به وبلاگ خود یا نوع دیگری از منبع محتوا هستید، این ممکن است گزینه خوبی برای شما باشد.
-
راه راه
منوی Stripe در ابتدا یک نوار ناوبری ساده و استاندارد به نظر می رسد. با این حال، نوار هنگامی که ماوس را روی آن قرار میدهید، گسترش مییابد و تعداد زیادی گزینه برای کلیک بازدیدکننده نشان میدهد. این به Stripe اجازه می دهد تا بدون شلوغ کردن صفحه اصلی، پیمایش آسان را به طیف گسترده ای از گزینه ها ارائه دهد.
چرا کار می کند: اگر محصول یا خدمات پیچیده ای را ارائه می دهید، طیف گسترده ای از محصولات یا خدمات مختلف را ارائه می دهید، یا بازار متنوعی را با اهداف مختلف برای ورود به سایت خود هدف قرار می دهید، این گزینه ممکن است یک منوی عالی برای آزمایش به تنهایی باشد. سایت اینترنتی.
-
ویلیام لاکانس
منوی ناوبری وب سایت ویلیام لاچنس از این نظر منحصر به فرد است که منو صفحه اصلی است. در ابتدا، به نظر میرسد که یک منوی نوار کناری ساده است - و بازدیدکننده میتواند از آن برای پیمایش استفاده کند - اما این منو همچنین با طراحی کل صفحه اصلی ادغام میشود و از تصاویر برای برجسته کردن گزینههای مختلف منو در حین پیمایش استفاده میکند.
چرا کار میکند: این طراحی به این دلیل کار میکند که منو را برای بازدیدکنندگان ساده نگه میدارد و به راحتی قابل کلیک کردن است، در حالی که همچنان به سایت این فرصت را میدهد که هر گزینه را بهطور کاملتر در زمانی که بازدیدکننده به پایین صفحه پیمایش میکند، برجسته کند. اگر محصول یا خدمات شما ماهیت بصریتری دارد، میتوانید از این گزینه برای برجسته کردن برخی از تصاویر عالی استفاده کنید، در حالی که همچنان در خدمت هدف یک منوی تمیز و قابل پیمایش است.
-
من عاشق گرد و غبار هستم
برخی ممکن است صفحه اصلی I Love Dust را بسیار زیاد و کمی آشفته بدانند و ویدیوهای همیشه در حال تغییر آن در مرکز توجه قرار گیرد، اما برای مشتری هدف آنها این دقیقاً همان نوع سایتی است که به دنبال آن هستند. منوی I Love Dust به آن ویدیو اجازه می دهد تا بدرخشد و گزینه های ناوبری را گسترش دهدحرکت به چهار گوشه صفحه نمایش.
چرا کار میکند: این طراحی به این دلیل کار میکند که به منو اجازه میدهد در حالی که ویدیو در مرکز صفحه نمایش را میدزدد، ساده بماند. اگر به دنبال پر کردن صفحه اصلی خود با تصاویر، ویدیوها یا گیف هستید، قصد ندارید صفحه اصلی داشته باشید که نیاز به پیمایش زیاد داشته باشد و می خواهید چیزی کمی متفاوت را امتحان کنید، این ممکن است گزینه خوبی برای تست کردن
-
کالوین پاوسانیا
این عکاس و کارگردان از منوی خود برای انجام کارهای دوگانه استفاده می کند. منوی تمام صفحه به بازدیدکننده این امکان را می دهد که به راحتی روی صفحه مورد نظر کلیک کند در حالی که پس زمینه خاکستری چرخه ای از کار و نمونه کار هنرمند در حال تغییر است.
چرا کار می کند: در اینجا، تصاویر هنوز به نمایش گذاشته می شوند، اما منو در صندلی جلو قرار می گیرد. اگر میخواهید تصاویری از محصول یا سایر مطالب مهم برند خود را به اشتراک بگذارید، اما همچنان میخواهید ناوبری بدرخشد، این ممکن است گزینه خوبی برای شما باشد.
6 بهترین روش های پیمایش منوی وب سایت
مهمتر از همه، یک ساختار ناوبری وب سایت خوب برای استفاده آسان است. این عامل وزن بسیار زیادی را در نحوه درک برند شما توسط بازدیدکنندگانی که برای اولین بار وب سایت دارند، دارد.
پیمایش شما می تواند باعث سردرگمی و ناامیدی شود، یا می تواند اعتماد ایجاد کند.
کارشناسان قابلیت استفاده تخمین می زنند که حدود 50 درصد از فروش از بین می رود زیرا مشتریان بالقوه نمی توانند اطلاعات مورد نیاز خود را پیدا کنند. در اینجا برخی از ویژگی های مشترک موثرترین منوهای وب سایت جهان آورده شده است:
-
ناوبری وب باید بصری باشد
مصرف کنندگان اولین برداشت از یک وب سایت را تنها در 0.2 ثانیه ایجاد می کنند. میانگین مشتریان بالقوه فقط 6.48 ثانیه را صرف تعامل با نوار ناوبری می کند. اگر ناوبری وب سایت شما به اندازه کافی ساده نیست که بازدیدکنندگان بتوانند فوراً بگویند کجا اطلاعات مورد نظر خود را پیدا کنند، احتمالاً طراحی منوی شما مقصر است.
قانون طلایی طراحی وب برای قابلیت استفاده، «مرا مجبور نکن فکر کنم» است که عنوان یک کتاب عالی در زمینه تجربه کاربری نیز هست. مصرف کنندگان شما حوصله ندارند که از طریق هک کردن ساختار منوی شما، قدرت مغز خود را تقویت کنند. استفاده از آن باید طبیعی باشد.
-
منوهای وب سایت باید عمیق باشند نه عریض
مگر اینکه وب سایت شما از شش صفحه تشکیل شده باشد، نمی توانید همه گزینه ها را در منوی ناوبری اصلی خود قرار دهید. در عوض، یک منوی "عمیق" طراحی کنید، جایی که هر گزینه نشان دهنده دسته ها باشد. هر دسته می تواند به یک منوی فرعی با کاربری آسان از گزینه های مربوطه منجر شود. برای واضح تر بودن، منوهای فرعی تنها گزینه شما نیستند و توسعه دهندگان وب سایت در ارائه زیرمجموعه های اطلاعات آزادی خلاقانه دارند. با این حال، جلوگیری از شلوغ شدن منوی اصلی شما بسیار مهم است.
در مورد حداکثر تعداد گزینه هایی طراحی سایت هنری که می توانند در پیمایش اصلی وب سایت شما ظاهر شوند، هیچ قانون سخت و سریعی وجود ندارد. عقل قابل استفاده متعارف بین پنج تا نه مورد را دیکته می کند. با این حال، این قانون می تواند با توجه به برند متفاوت باشد. ساده نگه داشتن منو و انتخاب ارائه "عمیق" اطلاعات با منوهای فرعی به جای نوار ناوبری گسترده و سخت برای استفاده مهم است.
-
موارد منوی وب سایت باید به وضوح برچسب گذاری شوند
ما مشتریانی داشته ایم که با استفاده از کلمه "وبلاگ" در ساختارهای ناوبری وب سایت خود مخالف بودند زیرا این کلمه در صنعت آنها بار منفی دارد. ما معتقدیم که نامیدن بخش وبلاگ "مقالات" یا "منابع" تأثیر منفی بر تجربه کاربر خواهد داشت زیرا کمتر واضح است. معلوم شد، دادههای تست A/B ما نشان میدهد که چنین بوده است. همیشه سادگی و وضوح را انتخاب کنید.
ارزش خلاقیت در نامگذاری آیتم های منوی وب سایت بسیار محدود است. اغلب، انتخاب چیزی کمتر از واضح ترین انتخاب یا رایج ترین آیتم های منوی اولیه، بازدیدکنندگان سایت را ناامید می کند. اگر شخصی به دنبال اطلاعات تماس برند شما است و در یک منوی فرعی دفن شده است یا چیزی واقعاً عجیب و غریب مانند "خانه درختی ما را کجا پیدا کنیم" نامگذاری شده است، ممکن است فرصت کسب امتیاز و فروش را از دست بدهید.
-
آیتم های منوی وب سایت باید سفر خریدار را دنبال کنند
نوار پیمایش وب سایت شما چیزی بیش از یک لیست پیوندها است: این یک نقشه گنج است که بازدیدکنندگان را (امیدواریم) به سمت رزرو تماس یا خرید هدایت می کند. در نتیجه، منوی ناوبری وب سایت شما باید این هدف را انجام دهد. بهجای گنجاندن گزینههایی که بازدیدکننده را به سادگی به صفحه «درباره» یا صفحه «قیمتگذاری» شما هدایت میکنند، باید سفر ناوبری خود را با نشان دادن به مشتری خود شروع کنید که متوجه مشکلات آنها هستید.
ساختار منوی خود را در نظر بگیرید تا گزینههایی را برای بازدیدکنندگان سردی که تازه در مورد چالشهایی که با آن روبرو هستند یاد میگیرند، بازدیدکنندگان گرمی که مشکل خود را درک میکنند و به دنبال راهحل هستند، و بازدیدکنندگان داغی که سعی میکنند ارزیابی کنند که آیا شما درست هستید یا نه، ارائه دهید. راه حلی برای مشکل آنها
با این تنظیمات، ناوبری صفحه اصلی شما یک گزینه منو و یک سفر برای هر بازدیدکننده دارد، صرف نظر از اینکه در کجای فرآیند خود هستند.
-
موارد منوی وب سایت باید ناوبری سرصفحه را محدود کنند
شما با وب سایت خود حرف های زیادی برای گفتن دارید. هدف وب سایت شما این است که بازدیدکنندگان خود را در سفری که در بالا مورد بحث قرار دادیم و در نهایت به یک تماس یا فروش راهنمایی کنید. به عنوان یک ردر نتیجه، ممکن است وسوسه شوید که همه چیز را در زیر نور خورشید، درست از صفحه اصلی خود به بازدیدکنندگان ارائه دهید.
این اشتباهی است که بازدیدکنندگان را غرق می کند و باعث پرش آنها می شود.
در عوض، میخواهید پیمایش هدر خود را به موارد ضروری محدود کنید و به جریان بقیه سایت خود اعتماد کنید تا بازدیدکنندگان را به جایی که باید بروند راهنمایی کند.
-
ناوبری وب سایت باید کاربر محور باشد
در نهایت، همانقدر که هدف وبسایت شما این است که در نهایت بازدیدکننده را به سمت تبدیل سوق دهد، باید به خاطر داشته باشید که با ساختن وبسایت و پیمایش آن بر اساس نیازهای خود نمیتوانید این کار را انجام دهید.
در عوض، منوی ناوبری وب سایت خود را بر اساس نیازهای کاربر خود بسازید. آنها به دنبال پاسخ به چه سؤالاتی به سایت شما هستند؟ اگر بتوانید آن ارزش را به سرعت و به آسانی ارائه دهید، احتمال بیشتری وجود دارد که در سایت شما باقی بمانند و به سرعت تبدیل شوند.

 icons at the top right corner of the subsection.
icons at the top right corner of the subsection.